Cuando estamos dando formato a las tablas encontramos varias formas de generar espaciado entre el contenido. Hoy vamos a ver cómo podemos espaciar bordes de una tabla con CSS. Para ello tenemos que saber que dentro de la tabla tenemos dos tipos de bordes, los bordes de las celdas y el borde exterior de la tabla.
Pero vayamos por pasos. Lo primero será definirnos una tabla en HTML. Algo sencillo dónde combinaremos los diferentes elementos table, thead, tr, th,… para conseguir el contenido.
<table> <thead> <tr> <th>Cabecera 1</th> <th>Cabecera 2</th> <th>Cabecera 3</th> </tr> </thead> <tr> <td>Celda 1.1</td> <td>Celda 1.2</td> <td>Celda 1.3</td> </tr> <tr> <td>Celda 2.1</td> <td>Celda 2.2</td> <td>Celda 2.3</td> </tr> <tr> <td>Celda 3.1</td> <td>Celda 3.2</td> <td>Celda 3.3</td> </tr> </table>
Lo siguiente será saber cómo dar formato al borde de una tabla. Ya que por defecto la tabla aparece sin borde y con el contenido más o menos juntos.
El atributo CSS que nos permite definir un borde sobre la tabla será border.
table, th, td {
border: 4px #000 solid
}
A esta propiedad le pasamos 3 valores. Por un lado el ancho del borde, lo hemos puesto a un valor grande (4px) para que se pueda apreciar más, el color del borde, que será negro (#000) y el tipo de línea, que será una línea sólida (solid).
Como podemos comprobar el valor lo asignamos a los elementos table, th y td que son los elementos a los que nos interesa dar borde. Por un lado los correspondientes a las celdas (th y td) y por otro el correspondiente al borde exterior (table).
Lo siguiente será espaciar bordes de una tabla con CSS. Para ello vamos a apoyarnos en la propiedad border-spacing. En esta propiedad lo que hacemos es indicar la distancia de espaciado entre los elementos.
table {
border-collapse: separate;
border-spacing: 10px;
}
Es importante saber que la propiedad border-spacing funciona si hemos indicado que la propiedad border-collapse tiene el valor separate. Por lo que añadimos esa información al estilo de la tabla.
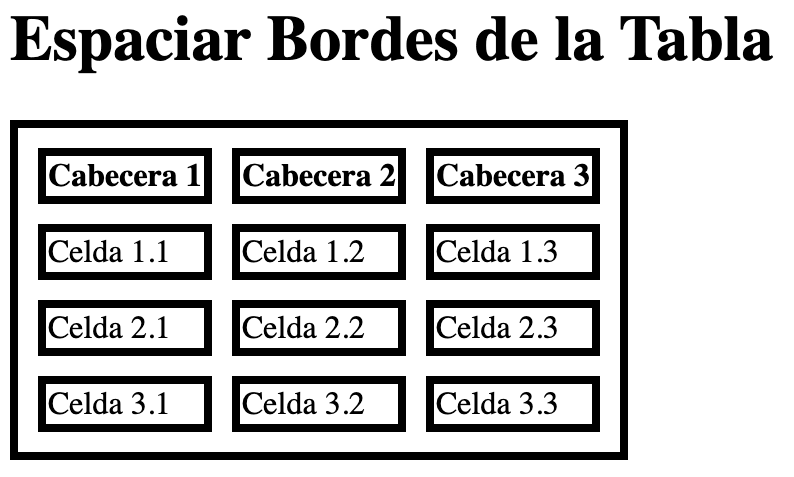
Veamos como queda el resultado de la tabla:
De esta forma tan sencilla tenemos la forma de espaciar bordes de una tabla con CSS. Espero que os sea de utilidad a la hora de dar estilo a vuestras tablas.