Gracias a CSS3 podemos redondear los bordes de los elementos. Y es que para redondear bordes con CSS3 utilizaremos la propiedad border-radius.
La sintaxis general de la propiedad border-radius es la siguiente:
border-radius: [tamaño|porcentaje];
De esta forma podemos indicar el tamaño o porcentaje en el que se redondeará cada una de las esquinas de la capa. El valor corresponde con el radio de la circunferencia trazada en la esquina.
Así, si utilizamos:
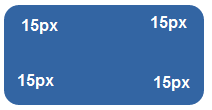
border-radius: 15px;
Veremos el siguiente resultado:
Podemos especificar un radio para cada una de las esquinas. En este caso se aplicará el orden de las agujas del reloj, empezado por la esquina superior izquierda, siguiendo por la esquina superior derecha, esquina inferior derecha y esquina inferior izquierda.
border-radius: 5px 30px 45px 60px;
Si bien tenemos la capacidad de indicar el tamaño de cada de las esquinas por separado mediante las propiedades: border-top-left-radius, border-bottom-left-radius, border-top-right-radius y border-bottom-right-radius.
border-top-left-radius: [tamaño|porcentaje] [tamaño|porcentaje]; border-bottom-left-radius: [tamaño|porcentaje] [tamaño|porcentaje]; border-top-right-radius: [tamaño|porcentaje] [tamaño|porcentaje]; border-bottom-right-radius: [tamaño|porcentaje] [tamaño|porcentaje;
Cuando identificamos los radios de las esquinas por separado podemos indicar de forma diferente los dos radios que conforman la esquina. Por ejemplo, podríamos modificar la esquina superior izquierda de la siguiente forma:
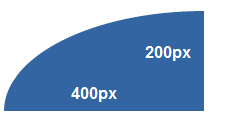
border-top-left-radius: 400px 200px;
Y obtendremos el siguiente resultado:
Si queremos modificar los dos radios de todas las esquinas podemos utilizar la versión reducida de border-radius:
border-radius: [tamaño|porcentaje] {1,4} [tamaño|porcentaje] {1,4};
Por último tenemos que ser conscientes del soporte de la propiedad border-radius de CSS3. Ya que no todos los navegadores van a poder ejecutarla. En esos casos, los bordes que hayamos redondeado no se verán.
La implementación de border-radius que hemos visto es la de la W3C. Hay implementaciones propietarias en los motores de renderizado de los browsers. Este es el caso de Mozilla Firefox. Dónde las propiedades para redondear los borders con CSS están especificadas como:
-moz-border-radius: [tamaño|porcentaje]; -moz-border-top-left-radius: [tamaño|porcentaje] [tamaño|porcentaje]; -moz-border-bottom-left-radius: [tamaño|porcentaje] [tamaño|porcentaje]; -moz-border-top-right-radius: [tamaño|porcentaje] [tamaño|porcentaje]; -moz-border-bottom-right-radius: [tamaño|porcentaje] [tamaño|porcentaje;
En el caso de Webkit (sería, por ejemplo, para versiones antiguas de Safari) se soportaba mediante el prefijo -webkit:
-webkit-border-radius: [tamaño|porcentaje]; -webkit-border-top-left-radius: [tamaño|porcentaje] [tamaño|porcentaje]; -webkit-border-bottom-left-radius: [tamaño|porcentaje] [tamaño|porcentaje]; -webkit-border-top-right-radius: [tamaño|porcentaje] [tamaño|porcentaje]; -webkit-border-bottom-right-radius: [tamaño|porcentaje] [tamaño|porcentaje;
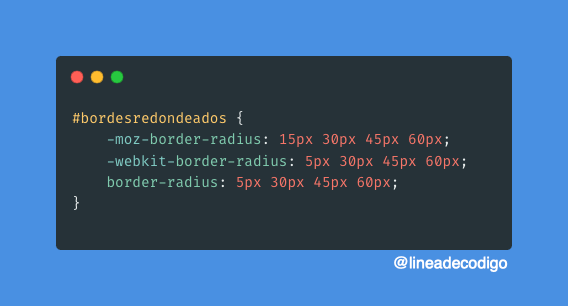
Por lo cual, si queremos buscar compatibilidad con nuestros ejemplos anteriores podemos poner lo siguiente:
border-radius: 15px; -moz-border-radius: 15px; -webkit-border-radius: 15px;
border-radius: 5px 30px 45px 60px; -moz-border-radius: 5px 30px 45px 60px; -webkit-border-radius: 15px;
border-top-left-radius: 400px 200px; -moz-border-top-left-radius: 400px 200px; -webkit-border-radius: 15px;
Los navegadores a partir de los cuales se empezó a dar soporte a border-radius son: