En el artículo de hoy vamos a ver cómo podemos dar color a las columnas de una tabla con CSS. Para ello vamos a ver las dos formas que tenemos para poder conseguirlo.
Lo primero será crear una tabla con HTML mediante el elemento table. No vamos a entrar en el detalle del proceso de construcción de la tabla que tenéis muy bien explicado en el artículo crear una tabla con HTML. Si bien vamos a hacer hincapié en el elemento colgroup. Y es que el elemento colgroup nos va a permitir ejecutar una forma de dar color a las columnas de la tabla.
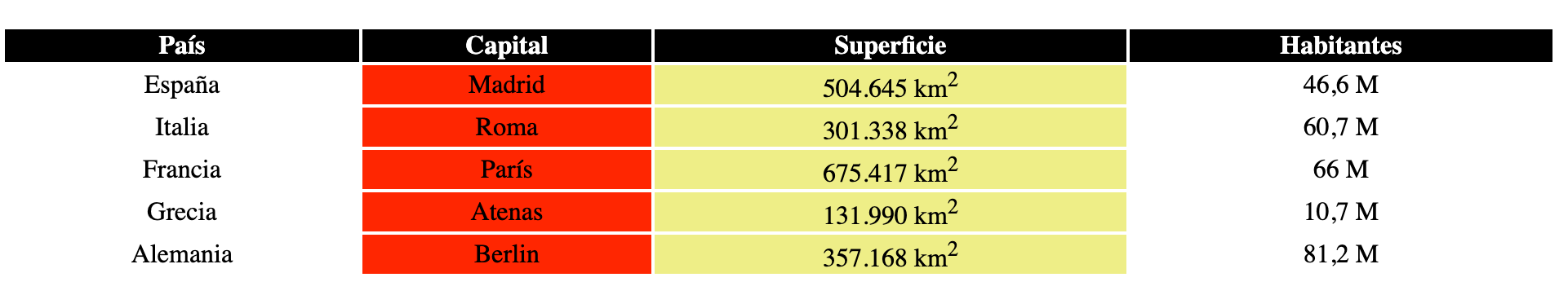
Veamos cómo queda la tabla:
<table> <colgroup> <col> <col> <col> <col> </colgroup> <tr> <th>País</th> <th>Capital</th> <th>Superficie</th> <th>Habitantes</th> </tr> <tr> <td>España</td> <td>Madrid</td> <td>504.645 km<sup>2</sup></td> <td>46,6 M</td> </tr> <tr> <td>Italia</td> <td>Roma</td> <td>301.338 km<sup>2</sup></td> <td>60,7 M</td> </tr> <tr> <td>Francia</td> <td>París</td> <td>675.417 km<sup>2</sup></td> <td>66 M</td> </tr> <tr> <td>Grecia</td> <td>Atenas</td> <td>131.990 km<sup>2</sup></td> <td>10,7 M</td> </tr> <tr> <td>Alemania</td> <td>Berlin</td> <td>357.168 km<sup>2</sup></td> <td>81,2 M</td> </tr> </table>
Vemos que hemos creado la agrupación de columnas al principio de la tabla mediante los elementos colgroup y col.
<colgroup> <col> <col> <col> <col> </colgroup>
Color en columnas mediante elemento td
Pasamos ahora a la parte del CSS donde vamos a dar el color a las columnas. La primera solución es dárselo directamente al elemento td que es el que representa las celdas de la tabla.
table td {
background-color: #ee8;
}
El punto aquí es que si utilizamos este código se lo daremos a todas las celdas de la tabla, no a las de una columna. Es por ello que deberemos de utilizar la función nth-child(). Esta función nos permite filtrar aquellos elementos que se encuentran en una posición. De tal manera que si queremos dar color a las celdas que conforman la tercera posición en la tabla escribiremos lo siguiente:
table td:nth-child(3) {
background-color: #ee8;
}
La función nth-child() es también utilizada cuando queremos crear tablas de estilo cebra.
La propiedad que establece el color es
background-color.
Color en columnas mediante elemento col
La segunda forma que tenemos de dar color a las columnas de una tabla con CSS es asignando el estilo directamente a las columnas. Ya vimos que para ello hay que incluir los elementos colgroup y col en la tabla.
Así que el selector que utilizaremos será el siguiente:
table colgroup col {
background-color: red;
}
Nos vuelve a pasar lo mismo que en la primera solución y es que este código daría color a todas las columnas de la tabla. Es por ello que volvemos a recurrir a la función nth-child() para indicar la posición de la columna a la cual queremos dar color.
table colgroup col:nth-child(2) {
background-color: red;
}
Y con esto ya hemos conseguido dar color a las columnas de una tabla con CSS y así podemos ver su resultado.