Las tablas son elementos que nos sirven en HTML para mostrar datos organizados. Si trabajas con programas de ofimática estarás familiarizado con su funcionamiento y las utilidades que puede tener una tabla.
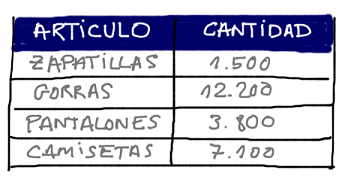
Por ejemplo podemos tener una tabla que nos muestre los artículos que tenemos en un almacén. Algo parecido a:
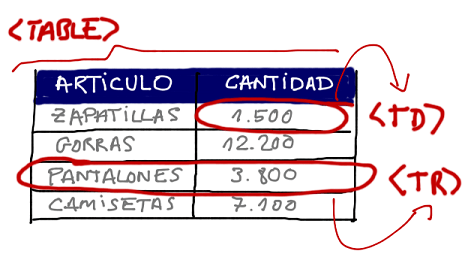
El elemento HTML que preresenta a una tabla es TABLE. Con lo cual TABLE será el elemento padre a la hora de crear una tabla en HTML.
Ahora hay que conocer otros dos elementos que hay dentro de la tabla. El primero es TR. Este elemento representa una fila. Así que dentro del elemento TABLE tendremos tantos elementos TR como filas tenga nuestra tabla. Nosotros como tenemos 5 filas, pues ponemos 5 veces el elemento TR:
Una vez que tenemos las filas definidas mediante el elemento TR vamos a poner las celdas. Las celdas se definen mediante el elemento TD. Dentro del elemento TD irá el contenido de la celda en cuestión.
De esta manera nuestra primera fila se representaría de la siguiente forma:
Artículo
Cantidad
Y la segunda fila de la siguiente forma:
Zapatillas
1.500
Como vemos la tabla en HTML es una secuencia de elementos TR representando las filas y TD representando las celdas.
El código completo de nuestra tabla en HTML será el siguiente:
| Artículo | Cantidad |
| Zapatillas | 1.500 |
| Gorras | 12.200 |
| Pantalones | 3.800 |
| Camisetas | 7.100 |
Ya hemos visto que es sencillo crear una tabla en HTML