Cuando estamos viendo ejemplos en HTML sobre manejo de tablas, siempre suelen aparecer datos, ya sea texto o números. Si bien una de las cosas que podemos hacer es crear tablas HTML con imágenes. Es decir, que el contenido de las celdas de la tabla sean imágenes.
Crear una tabla en HTML
La creación básica de una tabla en HTML se realiza principalmente a través de tres elementos fundamentales. El primer elemento es el table, que se utiliza para representar la estructura general de la tabla. En su interior, se utilizan elementos tr, que representan cada una de las filas de la tabla. Dentro de estas filas, finalmente, encontramos los elementos td, que corresponden a las celdas individuales de la tabla. Cada uno de estos elementos juega un papel crucial en la definición de la estructura y la presentación de la información contenida en la tabla.
Así podemos tener una tabla de dos columnas de la siguiente forma:
<table>
<thead>
<tr>
<th>Texto</th>
<th>Imagen</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
</tr>
</tbody>
</table>
Insertar una imagen mediante un elemento img
Lo que esta tabla nos va a permitir es la capacidad de insertar imágenes en la segunda columna, lo que es una función útil y versátil.
En el momento en que necesites manipular imágenes en HTML, te encontrarás recurriendo al elemento img, que es un elemento esencial en el diseño y la estructura de las páginas web.
<img src="url_imagen" alt="texto alternativo" width="ancho" height="alto">
Dónde src nos sirve para indicar el nombre de la imagen, alt para agregar un texto alternativo en caso de que la imagen no se pueda cargar, y width y height para ajustar el tamaño de la imagen.
Por ejemplo, un código para cargar una imagen podría ser el siguiente:
<img src="descargar.png" alt="Elemento de Descarga" width="50px" height="50px">
Puedes ver ejemplos sobre uso de imágenes en páginas web.
Crear tablas HTML con imágenes
Así que para tener tablas HTML con imágenes solo tienes que utilizar el elemento img dentro de las celdas de la tabla.
<td>Test</td> <td><img src="test.png"></td>
Como se puede observar, hemos insertado la imagen en la segunda celda delimitada por los elementos td.
Así podríamos tener tablas HTML con imágenes de la siguiente forma:
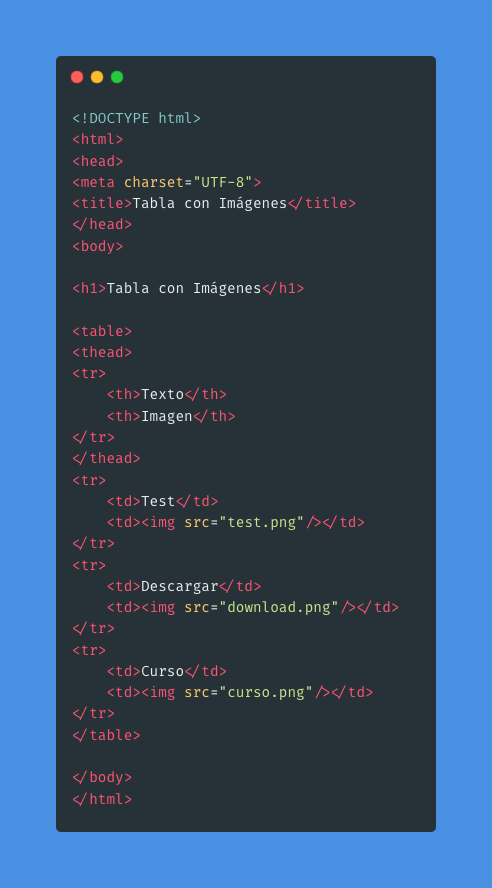
<table> <thead> <tr> <th>Texto</th> <th>Imagen</th> </tr> </thead> <tbody><tr> <td>Test</td> <td><img src="test.png"></td> </tr> <tr> <td>Descargar</td> <td><img src="download.png"></td> </tr> <tr> <td>Curso</td> <td><img src="curso.png"></td> </tr> </tbody> </table>
Con esto hemos visto lo sencillo y útil que es crear tablas HTML con imágenes.