Mediante las hojas de estilo CSS podemos modificar los márgenes de una página web. Esto hará que nuestro contenido se posicione en un lugar u otro de la página. Lo podremos pegar al borde superior, separarlo de la izquierda,… Todo aquello que necesitemos para darle estilo a la página web.
Conceptos básicos sobre márgenes de una página web
Si queremos modificar los márgenes de una página web deberemos de utilizar cuatro propiedades CSS:
margin-bottom, para establecer el margen inferior.margin-left, para establecer el margen izquierdo.margin-right, para establecer el margen derecho.margin-top, para establecer el margen superior.
Los valores que pueden recibir estas propiedades se pueden establecer mediante un valor absoluto de longitud, ya sea en pixels, em, rem,… o bien en porcentajes. Siguiendo la siguiente estructura:
margin-top : <margin-width> | inherit
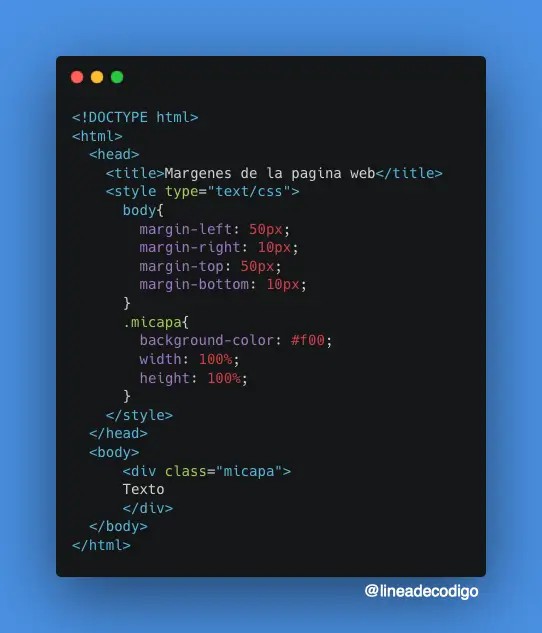
Estas propiedades CSS se las podemos asignar a cualquier elemento HTML. Si bien, para nuestro caso, se lo asignaremos al cuerpo de la página. Es decir, al elemento body. De esta manera, el código CSS quedaría de la siguiente forma:
body{
margin-left: 0px;
margin-right: 10px;
margin-top: 0px;
margin-bottom: 10px;
}
Atributo margin para gestionar los márgenes de una página web
En el caso de que queramos asignar el mismo valor a todos los márgenes, podemos utilizar directamente el atributo margin, asignándole un valor. En este punto el código, dándole valor a la propiedad margin quedaría de la siguiente forma:
body{
margin: 10px;
};
Esta forma resumida se puede aplicar también definiendo la propiedad margin con 2 valores; de esta manera, el primero se referiría a margin-top y margin-bottom, y el segundo valor se referiría a margin-left y margin-right.
En este caso tendríamos la siguiente definición de la propiedad en CSS:
body{
margin: 0px 10px;
};
Otra opción es que existan 3 valores. Donde el primero sería para margin-top, el segundo para margin-left e margin-right, y el tercero para margin-bottom.
body{
margin: 0px 10px;
};
O, finalmente, dar los 4 valores directamente en la propiedad margin:
body{
margin: 2px 5px 8px 10px;
};
Que se asignarían siguiendo las agujas del reloj, empezando por margin-top. Por lo que serían margin-top, margin-left , margin-bottom y margin-right.
Espero que, a partir de este momento, puedas establecer los márgenes de tu página web de una forma sencilla mediante código CSS.