Hemos visto múltiples artículos sobre cómo manejar los estilos de una tabla, en este vamos a ver cómo podemos espaciar contenido en una tabla con CSS. Es decir, que los datos que aparezcan dentro de la tabla aparezcan separados entre ellos.
Como siempre partiremos de una tabla HTML con sus elementos tipo table, tr, td,… en este caso no vamos a utilizar celdas de cabecera en la tabla o columnas.
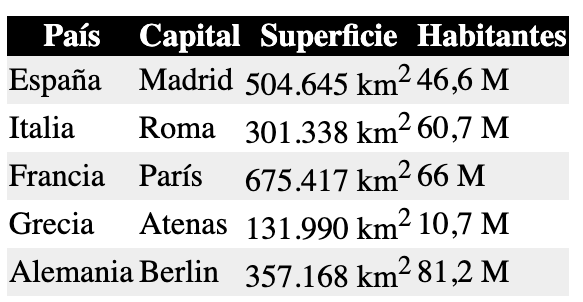
<table> <tr> <th>País</th> <th>Capital</th> <th>Superficie</th> <th>Habitantes</th> </tr> <tr> <td>España</td> <td>Madrid</td> <td>504.645 km<sup>2</sup></td> <td>46,6 M</td> </tr> <tr> <td>Italia</td> <td>Roma</td> <td>301.338 km<sup>2</sup></td> <td>60,7 M</td> </tr> <tr> <td>Francia</td> <td>París</td> <td>675.417 km<sup>2</sup></td> <td>66 M</td> </tr> </table>
Como podemos apreciar, por defecto, el contenido se ve de una manera muy apelmazada, haciéndolo poco cómodo de leer.
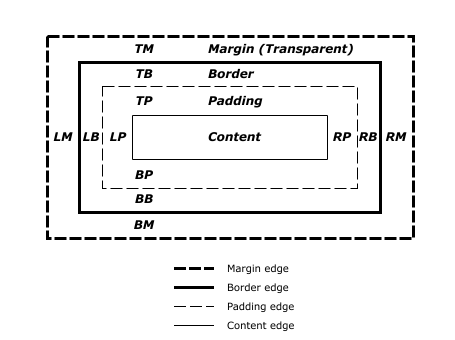
Lo siguiente será saber cómo se espacia el contenido de los elementos. El contenido se separa mediante la propiedad padding de CSS. A la hora de utilizar el padding tenemos que saber qué se implica respecto al contenido y qué tipos de padding tenemos. Para ello recurrimos a lo que la W3 denomina el modelo de cajas (box model) -ahora en su definición de CSS3-. Este modelo lo que nos indica es que propiedades hay alrededor del contenido mediante cajas que se van superponiendo a dicho contenido..
Como podemos ver entre el borde de las celdas y el contenido tenemos el padding. Y el padding cuenta con cuatro valores, uno por cada lado, siendo estos padding-left, padding-top, padding-right y padding-bottom. A estos valores les podremos dar el tamaño de separación entre el contenido y el borde. Este espacio puede definirse en diferentes medidas, ya sean medidas de tamaño como pixels, rem,.. o en porcentajes.
Así podríamos definir el siguiente padding.
padding-top: 10px; padding-bottom: 10px; padding-left: 20px; padding-right: 20px;
O bien lo podemos hacer de la forma corta sobre la propiedad padding:
padding: 10px 20px 10px 20px; padding: 10px 20px;
En este caso se distribuye como top, right, bottom y left. O si hay dos valores como top/bottom y right/left.
Como queremos aplicarselo a las celdas, el selector al que hay que aplicar estos estilos será table td, quedando de la siguiente manera:
table td {
padding-top: 10px;
padding-bottom: 10px;
padding-left: 20px;
padding-right: 20px;
}
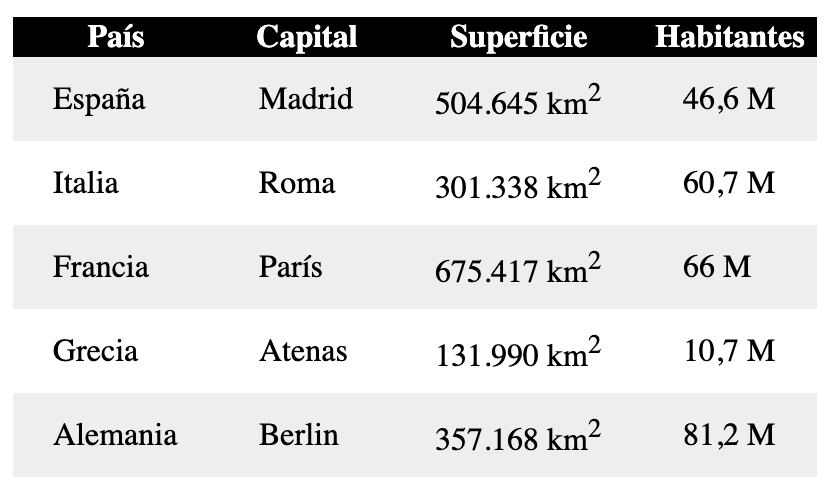
Ahora ya podemos ver que despues de espaciar contenido en una tabla con CSS, este, se lee mucho mejor.