En este ejemplo vamos a ver cómo podemos definir el ancho de columnas en tabla HTML para que dicho ancho sea diferente en cada una de las columnas que tengamos.
Crear una tabla en HTML
Lo primero para definir el ancho de columnas en tabla HTML es que vamos a necesitar crear una tabla. Los elementos de tabla en HTML que vamos a utilizar son table para definir la tabla, tr para definir la fila y td para definir la celda.
De esta manera vamos a crear nuestra tabla:
<table>
<tbody>
<tr>
<th>País</th>
<th>Capital</th>
<th>Superficie</th>
<th>Habitantes</th>
</tr>
<tr>
<td>España</td>
<td>Madrid</td>
<td>504.645 km<sup>2</sup></td>
<td>46,6 M</td>
</tr>
</tbody>
</table>
Ancho de columnas en tabla mediante CSS
Para poder definir el ancho de columnas en tabla, tenemos que recurrir al lenguaje CSS. En concreto, el lenguaje CSS va a definir el ancho de las columnas mediante los elementos, td que son los que representan a las celdas.
Así, dentro de nuestra página, habrá una parte que pondremos con todo el código CSS. Este código irá dentro de los elementos style.
<style> <!-- Código CSS --> </style>
Para poder acceder al elemento td utilizaremos el selector:
table td { ... }
Si queremos acceder a todas las celdas de la primera columna, utilizaremos el pseudoelemento nth-child, al cual pasaremos el valor 1.
table td:nth-child(1) {
...
}
Si queremos darle el ancho a otras columnas, podemos hacerlo cambiando el valor que pasamos como parámetro: 2, 3, 4,…
Si solo queremos dar el ancho a la primera columna, también podríamos utilizar el pseudolemento first-child.
table td:first-child {
...
}
Solo nos queda utilizar la propiedad width para indicar el tamaño que queramos darle a la columna.
De esta forma podríamos definir el ancho de cada una de las columnas de la tabla de la siguiente forma:
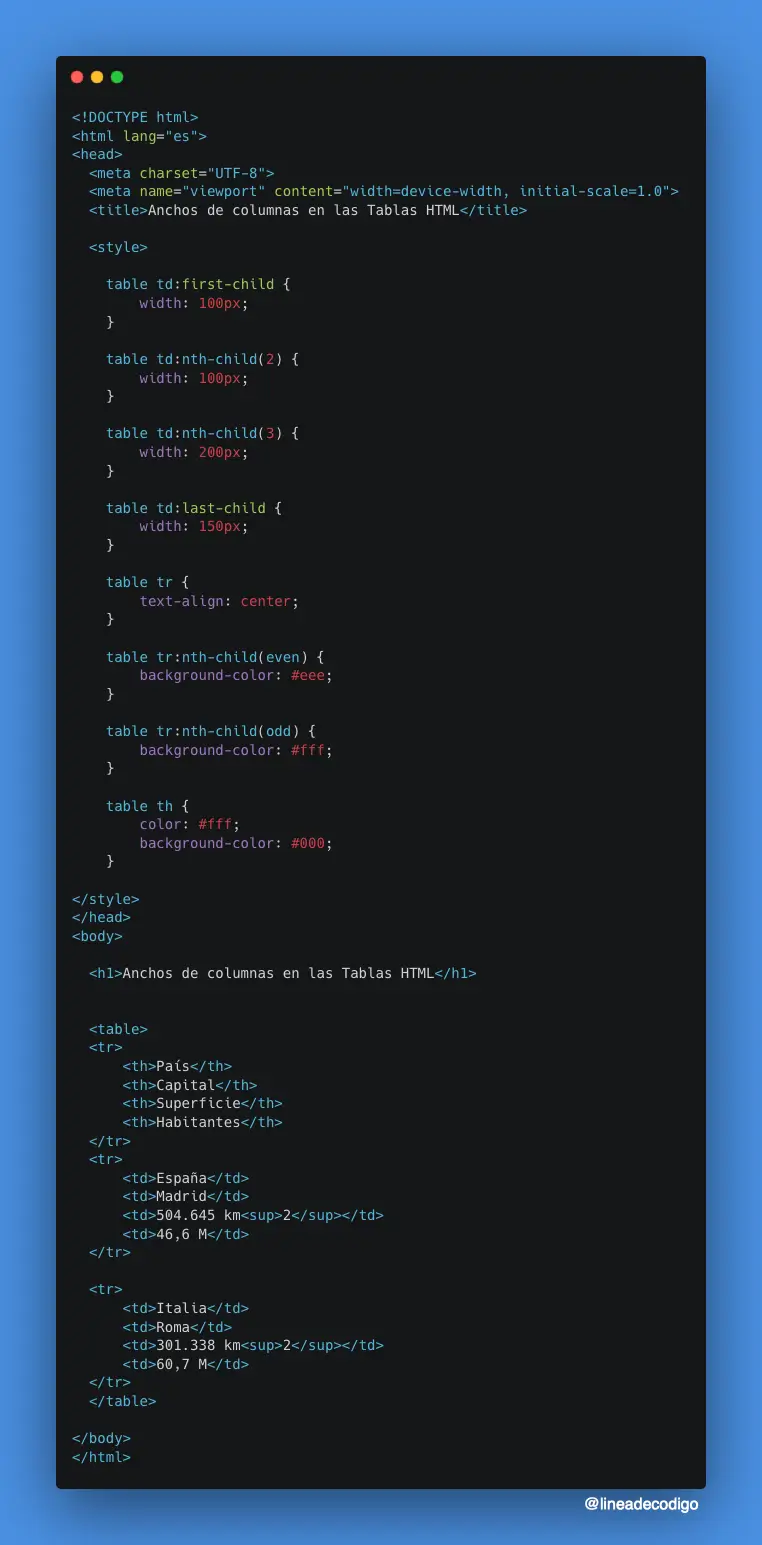
table td:first-child {
width: 100px;
}
table td:nth-child(2) {
width: 100px;
}
table td:nth-child(3) {
width: 200px;
}
table td:last-child {
width: 150px;
}
Ya hemos visto lo sencillo que es poder darle un ancho a cada una de las columnas atendiendo a la posición que estas ocupen dentro de la tabla.