Si estás pensando cómo diseñar tablas HTML con borde y si ya has hecho el ejemplo de Crear una tabla con HTML habrás visto que el resultado de tu código no es parecido al esperado y que no hay ninguna línea que delimite la tabla. Esto es debido a que las tablas HTML por defecto no aparecen con borde.
Buscando documentación por Internet sobre cómo poner un borde a una tabla en HTML verás que se habla del atributo border. De esta forma el siguiente código nos permite crear una tabla con borde:
<table border="1">
<tbody>
<tr>
<td>Artículo</td>
<td>Cantidad</td>
</tr>
<tr>
<td>Zapatillas</td>
<td>1.500</td>
</tr>
<tr>
<td>Gorras</td>
<td>12.200</td>
</tr>
<tr>
<td>Pantalones</td>
<td>3.800</td>
</tr>
<tr>
<td>Camisetas</td>
<td>7.100</td>
</tr>
</tbody>
</table>
Si bien, el atributo border ya no se encuentra dentro de la especificación HTML y su uso no es aconsejado. La forma de crear una tabla HTML con borde es mediante hojas de estilo, es decir, CSS.
Lo que tenemos que hacer es añadir un estilo CSS a nuestra página web. Un estilo que vaya referente a las tablas. Es por ello que el selector utilizado en este caso es table y td.
table,td { ... }
Ya que si el borde solo se lo aplicamos a la tabla veremos que nos aparecerá únicamente el borde exterior.
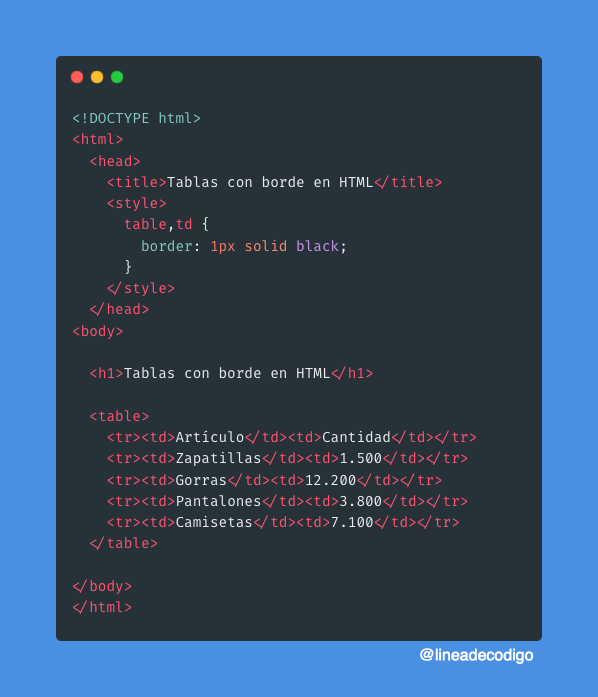
La propiedad que nos permite crear el borde es border. Y los parámetros que le ponemos son el grosor del borde, el tipo de línea y el color. Así el código CSS para crear tablas HTML con borde es el siguiente:
table,td {
border: 1px solid black;
}
De esta manera ya tendremos nuestras tablas HTML con borde utilizando un pequeño selector CSS.