Cuando estamos trabajando con bloques e insertando texto dentro de ellos, tenemos que estar al tanto de qué sucede con nuestro texto. Saber si nuestro texto se desborda en el bloque, o el contenedor se ajusta al tamaño del texto. Es por ello que vamos a ver cómo podemos controlar los ajustes de línea con CSS.
Pero vayamos por partes. Lo primero es crear un bloque o una capa mediante el típico elemento div de HTML. Dentro del elemento div vamos a colocar el texto que queremos que se visualice.
<div class="columna"> Puede que la tarea que me he impuesto de escribir una historia completa del pueblo romano desde el comienzo mismo de su existencia me recompense por el trabajo invertido en ella, no lo sé con certeza, ni creo que pueda aventurarlo. </div>
Lo siguiente será darle un tamaño a este bloque. Para ello jugamos con los estilos de CSS y en concreto con la propiedad with la cual utilizaremos para dar un tamaño pequeño a la columna que nos ayude con la visualización del ejemplo.
.columna {
width: 50px;
background-color: lightcoral;
margin: auto;
}
Hemos aprovechado que habíamos definido la clase “columna” mediante el atributo class para poder aplicar el estilo sobre el bloque. De igual manera hemos incorporado otras propiedades dentro de la clase, no necesarias para el ejemplo, pero que nos ayudan para la estética del mismo, como son background-color que nos ayuda a poner un color al fondo del bloque y margin que nos permite ajustar los márgenes alrededor del bloque, en este caso centrándolo.
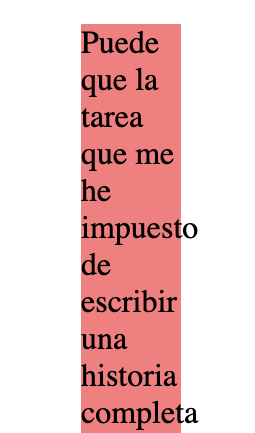
Si lo cargamos en el navegador veremos que las líneas, al haber definido un bloque muy pequeño, desbordan el contenido de las palabras fuera del contenedor. Dejando un efecto no deseado.
Para poder solucionar esto tenemos que recurrir a la propiedad overflow-wrap, cuyo valor por defecto es “normal” y lo que está generando el anterior efecto. Y lo que tenemos que hacer es asignarle un valor de “break-word” que lo que hará será el dividir las palabras (cortarlas) cuando lleguen al borde de nuestro bloque.
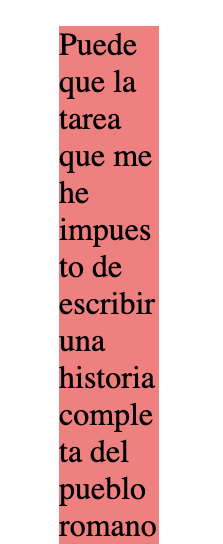
Puede ser que el efecto sea raro en las palabras, pero gráficamente no veremos que se desbordan las líneas por fuera del contenedor.
Para ello definimos una nueva clase que la hemos llamado “texto-ajustado” de la siguiente forma:
.texto-ajustado {
overflow-wrap: break-word;
}
.texto-sinajustar {
overflow-wrap: normal;
}
Ahora aplicamos estas clases sobre el bloque de texto, y asignamos la nueva clase en el atributo class :
<div class="columna texto-sin-ajustar"> Puede que la tarea que me he impuesto de escribir una historia completa del pueblo romano desde el comienzo mismo de su existencia me recompense por el trabajo invertido en ella, no lo sé con certeza, ni creo que pueda aventurarlo. </div> <div class="columna texto-ajustado"> Puede que la tarea que me he impuesto de escribir una historia completa del pueblo romano desde el comienzo mismo de su existencia me recompense por el trabajo invertido en ella, no lo sé con certeza, ni creo que pueda aventurarlo. </div>
El efecto que veremos en el navegador será el siguiente:
Puede que para los ajustes de línea con CSS te sonase más la propiedad word-wrap que este overflow-wrap. Y es que las dos funcionan exactamente igual y con los mismos valores, si bien, en el estándar, se está imponiendo más la segunda sobre la primera, es por ello que los ajustes de línea con CSS los haremos con overflow-wrap.