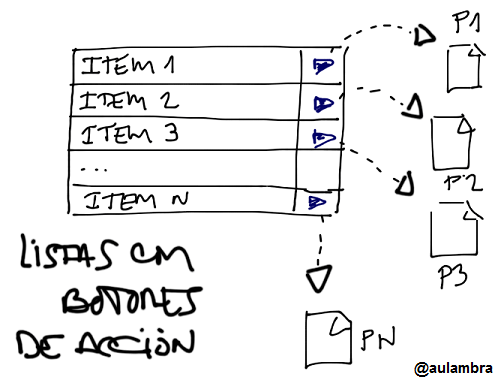
Cuando creamos una lista con jQuery Mobile, normalmente su uso será el de tener un conjunto de enlaces sobre los que podremos ejecutar la acción de navegar. Pero puede darse el caso que necesitemos que cada uno de los items de la lista tenga más de un comportamiento. Es decir que, además de poder navegar mediante los items, podamos añadir botones para ejecutar una segunda acción sobre el elemento.
Lo primero que haremos será crear una lista básica tal y como vimos en Listas de Elementos con jQuery Mobile.
- Espartaco
- La Naranja Mecánica
- El Padrino
- Sin Perdón
- Dos Hombres y Un Destino
- El Golpe
- La Guerra de las Galaxias
- Casablanca
- Spy Game
- Pulp Fiction
Ahora, para insertar el botón de acción en cada uno de los items lo que tenemos que hacer es insertar un nuevo enlace anexo al contenido de cada uno de los elementos LI.
En este enlace podremos elegir el tipo de botón mediante el atributo data-icon. Los valores que podemos poner al botón son:
- Flecha a izquierda, arrow-l
- Flecha a derecha, arrow-r
- Flecha hacia arriba, arrow-u
- Flecha hacía abajo, arrow-d
- Borrar, delete
- Más, plus
- Menos, minus
- Check, check
- Motor (o engine), gear
- Actualizar, refresh
- Reenviar, forward
- Volver, back
- Grid, grid
- Estrella, star
- Alerta, alert
- Info, info
- Home, home
- Buscar, search
De esta manera, para poner una estrella como botón de acción escribiremos:
Otra cosa que podemos personalizar del botón es el tema del botón. Es decir, el juego de colores con los que se representará. Cada botón puede tener su propio tema. Para poner un tema u otro utilizamos el atributo data-theme. Y los valores a asignar son ‘a’, ‘b’ o ‘c’.
El código final de jQuery Mobile para crear listas con botones de acción quedaría de la siguiente forma: