Quizás pueda resultar raro el que queramos saber cómo hay que multiplicar matrices en Javascript. Pero veremos algún ejemplo dónde es de utilidad el saber cómo se realiza esta operación y lo útil que es a la hora de manejar coordenadas como matrices, que lo veremos en un siguiente artículo.
Pero vamos paso a paso y lo primero será crear una matriz en Javascript. Tenemos que saber que una matriz no deja de ser un array donde cada una de las posiciones es a su vez un array de elementos, por ejemplo de números. De esta forma podemos inicializar una matriz en Javascript de la siguiente manera:
m1 = [[1,2,3],[4,5,6]]; m2 = [[7,8],[9,10],[11,12]];
De cara a entender lo que serían las columnas y las filas de la matriz atenderemos a que los elementos del array principal son las filas y cada uno de los elementos del array interno serán las columnas. De esta forma las dos matrices que hemos instanciado en estas líneas de código corresponderían a las matrices:
Matriz 2x3 |1 2 3| |4 5 6| Matriz 3x2 |7 8| |9 10| |11 12|
Si queremos saber cuantas filas y columnas tiene la matriz podemos calcularlo de la siguiente forma:
fil_m1 = m1.length; col_m1 = m1[0].length; fil_m2 = m2.length; col_m2 = m2[0].length;
Vemos que las filas las obtenemos mediante la propiedad .length del array y las columnas preguntando al primer elemento de la matriz, nuevamente con la propiedad .length del array.
Y es que esto es muy importante ya que para poder multiplicar matrices se tiene que dar que las columnas de la primera matriz sean las mismas columnas de la matriz dos. Esta comprobación la haremos de la siguiente forma:
if (col_m1 != fil_m2) throw "No se pueden multiplicar las matrices";
Lo siguiente será crear la matriz con el resultado. La matriz tendrá un tamaño equivalente a tantas filas como la matriz 1 como columnas de la matriz 2. Así que creamos la matriz para el resultado de la multiplicación de la siguiente manera:
let multiplicacion = new Array(fil_m1);
for (x=0; x<multiplicacion.length;x++)
multiplicacion[x] = new Array(col_m2).fill(0);
Vemos que primero creamos un array y luego por cada elemento del array un nuevo elemento. Nos apoyamos en el método .fill() que nos permite rellenar el array con un número. En este caso lo vamos a inicializar a 0.
Lo siguiente será realizar la multiplicación. Para ello vamos recorriendo la matriz resultado y en cada posición x,y le asignamos el resultado de multiplicar cada elemento de la fila de la primera matriz con cada una de las columnas de la segunda matriz.
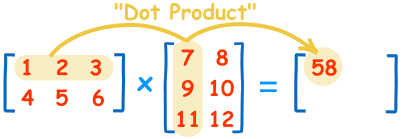
El esquema sería el siguiente:
Y el código que lo implementa sería:
for (x=0; x < multiplicacion.length; x++) {
for (y=0; y < multiplicacion[x].length; y++) {
for (z=0; z<col_m1; z++) {
multiplicacion [x][y] = multiplicacion [x][y] + m1[x][z]*m2[z][y];
}
}
}
De esta forma ya habremos conseguido realizar la multiplicación y el resultado quedará almacenado en la matriz multiplicación. Así habremos conseguido multiplicar matrices en Javascript.
Por cierto, sabías que también hemos explicado cómo multiplicar matrices en Java. Ves que es muy parecido. Te atreves a explicarlo para otros lenguajes de programación. Ponlo en los comentarios y lo iremos incorporando a Línea de Código.