Cuando hablamos de un formulario que multiplica números en JavaScript es debido a que una de las cosas para las que se ha usado JavaScript en los formularios HTML es para operar entre valores introducidos en los campos del formulario, por ejemplo para multiplicar valores. Aunque nos facilita una funcionalidad hace que por desgracia nos aparezca mucho código JavaScript. Y digo por desgracia ya que creo que no hay cosa más tediosa y complicada que el mantenimiento de JavaScript.
Sin ir más lejos este es uno de los principios en los que se apoya la especificación de XForms. Reducción del código JavaScript. Solo queda que algún día este implementada en los navegadores. Hasta entonces seguiremos usando JavaScript.
En el caso que hoy nos compete, la idea es facilitar al usuario una multiplicación de dos valores introducidos en un formulario. Es por ello que lo primero será el crear el formulario, el cual tendrá tres elementos input que reflejarán los valores del multiplicando, el multiplicador y el resultado:
<form id="multiplicar"> <input type="text" id="multiplicando" value="0"> X <input type="text" id="multiplicador" value="0"> = <input type="text" id="resultado"> </form>
Por defecto hemos dado un valor de 0 a los campos. Aunque esto es opcional.
La idea es que cada vez que alguien modifique o bien el multiplicando o bien el multiplicador, el resultado cambie. Es por ello que tendremos que controlar el evento onChange sobre dichos campos. Este evento llamará a la función multiplicar, la cual codificaremos más adelante.
<form id="multiplicar"> <input type="text" id="multiplicando" value="0" onchange="multiplicar();"> X <input type="text" id="multiplicador" value="0" onchange="multiplicar();"> = <input type="text" id="resultado"> </form>
La función multiplicar() será el código JavaScript que realice la multiplicación. Esta función la deberemos de poner en la cabecera de la página HTML.
Esta función, lo primero que hará sera ir a recuperar el valor de los elementos del formulario. Para ello nos apoyaremos en el DOM de los elementos de la página y en su función getElementById(). El parámetro será el valor del atributo id del elemento input.
Mucho cuidado con las mayúsculas y minúsculas de
getElementById(). Un pequeño error en esto hará que la función no funcione y nos volvamos locos buscando el error.
m1 = document.getElementById("multiplicando").value;
m2 = document.getElementById("multiplicador").value;
Esta función devolverá el elemento HTML en cuestión, es decir, el input. Así que habrá que acceder al valor del elemento con el atributo value.
Ahora ejecutamos la multiplicación. Veamos la línea de código:
r=m1*m2;
Y por último deberemos de asignar el valor al campo de resultado. Para ello volvemos a utilizar el getElementById().
document.getElementById("resultado").value = r;
De esta forma la función multiplicar() quedaría de la siguiente forma:
function multiplicar(){
m1 = document.getElementById("multiplicando").value;
m2 = document.getElementById("multiplicador").value;
r = m1*m2;
document.getElementById("resultado").value = r;
}
De esta forma ya hemos podido comprobar cómo se crea un formulario que multiplica números en JavaScript.
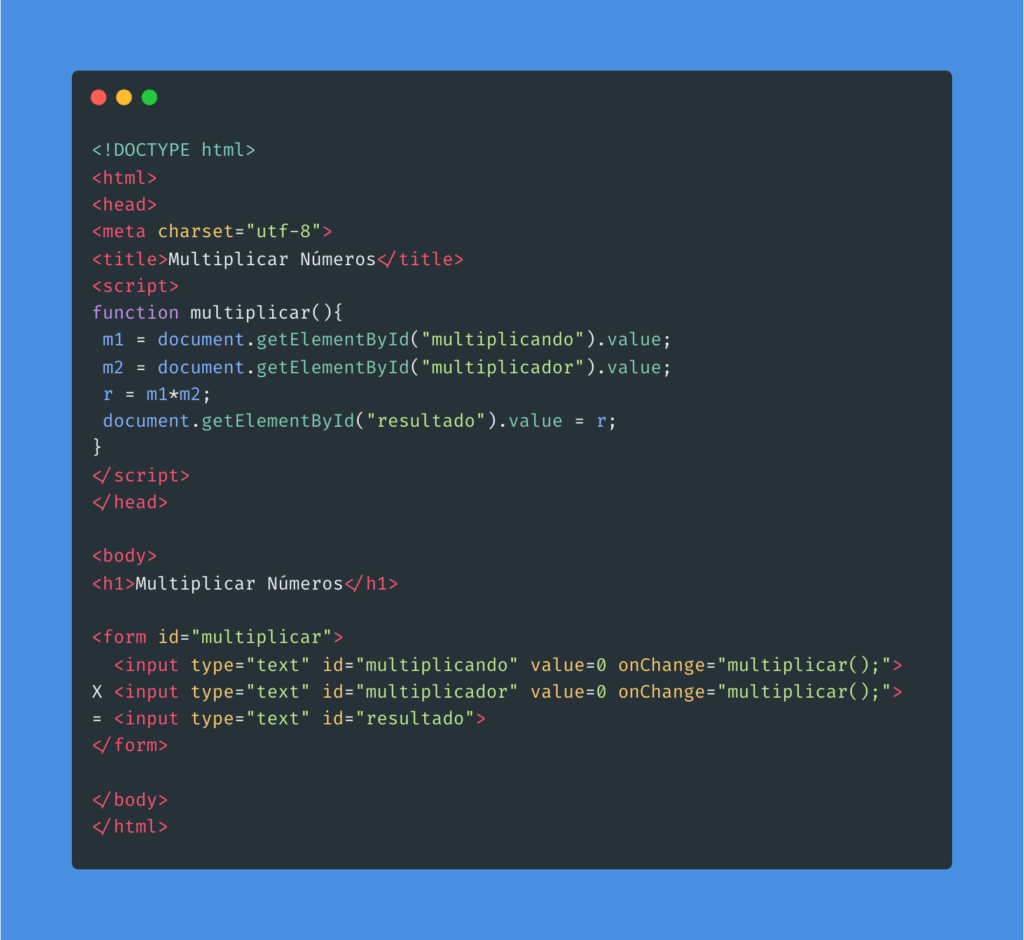
Código Formulario que multiplica números en JavaScript