Una de las cosas que no está todavía soportada por los navegadores web respecto al HTML5 son los menús contextuales. A día de hoy solo Firefox 8 y superiores dan soporte al menú contextual en HTML5.
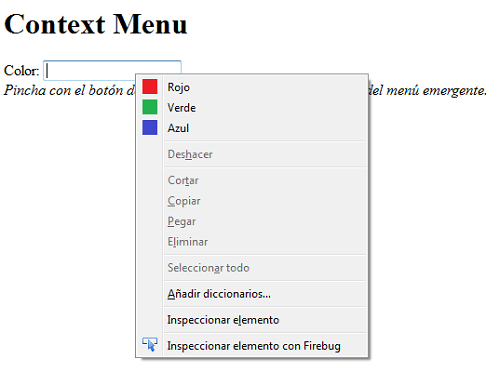
Pero, ¿qué es un menú contextual? Un menú contextual es aquel menú asociado a una zona de la página y el cual tenemos disponible mediante el botón derecho del ratón.
Lo primero de todo será saber cómo se define un menú contextual. Para ello vamos a necesitar el elemento menú.
<menu id="colorMenu">...</menu>
Lo importante en el caso de estar creando un menú contextual es que el tipo del menú es «context». Otros valores son «toolbar» o «list».
Lo siguiente que haremos será definir los diferentes items o elementos que tendrá el menú. En este caso utilizamos el elemento menuitem para dar de alta cada uno de ellos.
<menu type="context" id="colorMenu"> <menuitem label="Rojo" id="rojo" icon="rojo.png"></menuitem> <menuitem label="Verde" id="verde" icon="verde.png"></menuitem> <menuitem label="Azul" id="azul" icon="azul.png"></menuitem> </menu>
Vemos que cada menuitem lleva asociado un atributo label, que será el texto que aparezca en la opción del menú, un id y un icono, el cual definimos mediante el atributo icon. Ya solo nos quedará decidir dónde se va a lanzar el menú. Sobre que parte de la página se podrá ver este menú contextual en HTML5. Para ello utilizamos el atributo general contextmenu, al cual deberemos de pasar el ID del menú que acabamos de crear. Que queremos aplicar el menú sobre una sección de la página escribiremos:
<section contextmenu="colorMenu" id="miseccion"> </section>
Que lo queremos aplicar sobre un campo de input, pues escribiremos lo siguiente:
<label for="color">Color:</label> <input id="color" contextmenu="colorMenu" type="text">
Ya solo nos quedará pulsar con el botón derecho sobre la zona del menú contextual para ver el efecto.
Sobre los menús contextuales podemos manejar los eventos como sobre cualquier otro elemento de la página. Así podemos añadir el siguiente código en Javascript para controlar el click sobre las opciones del menú contextual.
var campo = document.getElementById("color");
var color = document.getElementById("colorMenu");
color.addEventListener("click",function(ev){
campo.value = ev.target.label;
},true);