Uno de los elementos que aparece en HTML5 es el elemento template. Mediante este elemento podemos crear una plantilla en HTML5. Pero, ¿qué es una plantilla en HTML5? Una plantilla es un conjunto de elementos que podemos reutilizar en diferentes partes de nuestra página.
En este caso vamos a crear una plantilla HTML5 para insertar filas en una tabla. Lo primero será definir la plantilla mediante el elemento template.
<template id="ciudad">
<tr>
<td class="record"></td>
<td></td>
</tr>
</template>
Vemos que dentro de la plantilla hemos puesto los elementos que representan una fila de una tabla mediante los elementos tr y td.
El elemento
templateno tiene una visualización por pantalla. Nos sirve para poder reutilizarlo en otras partes de nuestra página.
Ahora creamos una tabla que será dónde reutilicemos nuestra plantilla HTML5.
<table id="ciudades">
<thead>
<tr>
<td>Ciudad</td>
<td>País</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
Vemos que la tabla no tiene filas ya que ahora vamos a crear nuestro código Javascript para poder reutilizar la plantilla HTML5 en la creación de las filas.
Lo primero que tendremos que hacer en nuestro código Javascript es validar si el navegador soporta el elemento template. Para ello chequeamos si este elemento tiene el atributo content.
if ('content' in document.createElement('template')) { ... }
Para poder reutilizar la plantilla vamos a crear un clon del contenido que tiene. Para ello accedemos al elemento de la plantilla y creamos un clone mediante el método .cloneNode()
const template = document.querySelector("#ciudad");
// Clona la plantilla
const clone = template.content.cloneNode(true);
let td = clone.querySelectorAll("td");
td[0].textContent = "Barcelona";
td[1].textContent = "Spain";
Lo que hacemos ahora es insertar los elementos de texto que necesitemos en la plantilla. En este caso los valores de las celdas de la tabla. Vemos que nos apoyamos en el método .querySelector() para localizar la plantilla en nuestro documento y el método .querySelectorAll() para encontrar los elementos dentro de la plantilla dónde insertar el texto.
Una vez que tenemos preparado nuestro nodo representando la estructura de la plantilla, lo que haremos será el insertarlo como un nodo hijo dentro de la tabla. En este caso utilizamos el método .appendChild().
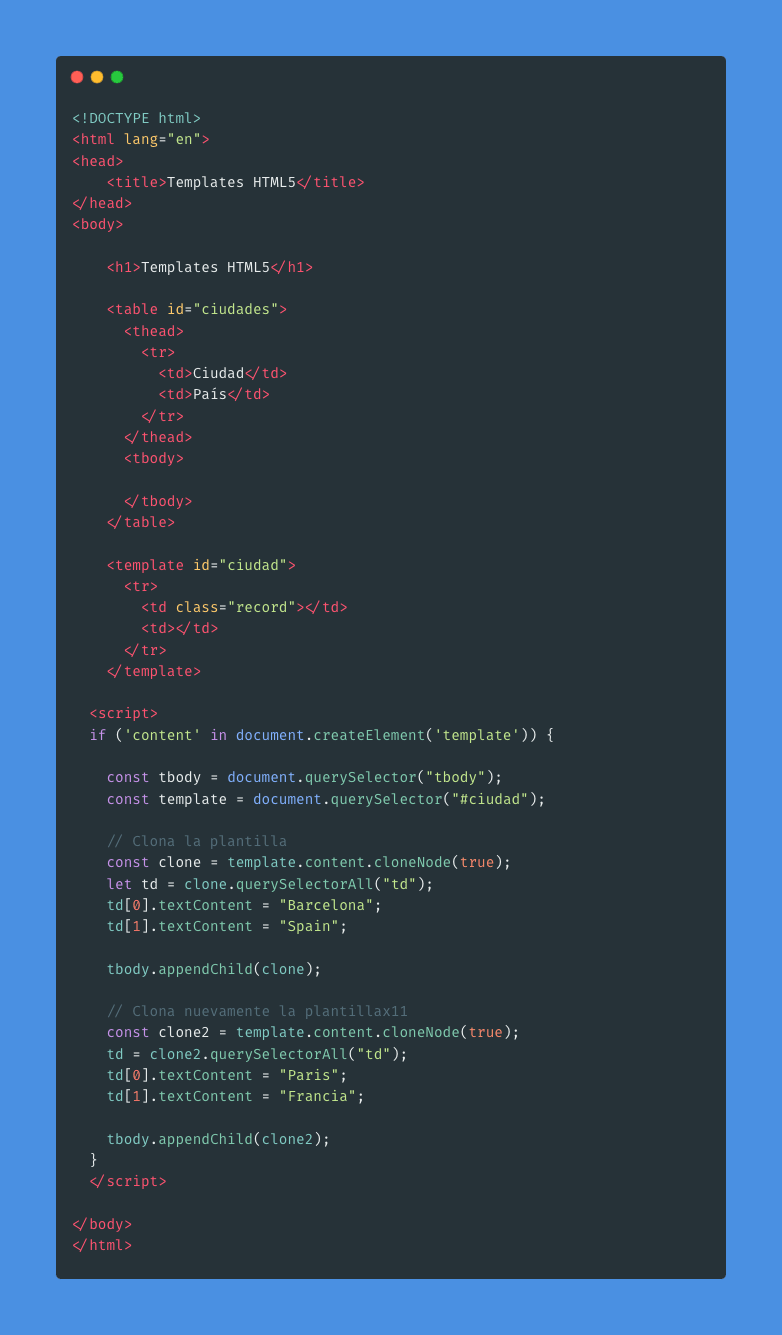
El código completo que nos reutiliza la plantilla nos queda de la siguiente manera:
if ('content' in document.createElement('template')) {
const tbody = document.querySelector("tbody");
const template = document.querySelector("#ciudad");
// Clona la plantilla
const clone = template.content.cloneNode(true);
let td = clone.querySelectorAll("td");
td[0].textContent = "Barcelona";
td[1].textContent = "Spain";
tbody.appendChild(clone);
// Clona nuevamente la plantillax11
const clone2 = template.content.cloneNode(true);
td = clone2.querySelectorAll("td");
td[0].textContent = "Paris";
td[1].textContent = "Francia";
tbody.appendChild(clone2);
}
De esta forma habremos conseguido rellenar el contenido de nuestra tabla después de crear una plantilla en HTML5 y utilizarla mediante nuestro código Javascript.