Seguimos con artículos que nos explican cómo podemos mejorar la experiencia cuando estemos cargando vídeos en HTML5 dentro de nuestras páginas web. En este caso vamos a ver cómo podemos buscar por un vídeo en HTML5. Es decir, cómo podemos controlar que el usuario está buscando algo dentro del contenido del vídeo y, por consiguiente, tomar acciones al respecto.
Motivos para controlar el buscar por un vídeo en HTML5
La pregunta que se nos puede venir a la cabeza cuando analizamos este código es, ¿realmente es necesario que implementemos un código para saber controlar el buscar por un vídeo en HTML5? La respuesta es que puede ser conveniente por varios motivos:
- El primero es saber que el usuario está buscando o desplazándose por el vídeo. Esto ya nos da pistas del comportamiento y es ideal para ver la analítica del vídeo. A ¿dónde va? ¿Cuánto tiempo pasa en cada parte?
- La segunda es porque si tenemos un vídeo en HTML5 que estemos controlando de forma externa. Mediante botones de reproducción, pausa y otros, nos permitirá el poder bloquearlos o ajustarlos para que no se produzca un escenario de no control en la carga del vídeo.
- El tercer motivo sería para poder controlar la carga de la nueva sección del vídeo, es decir, que cuando se mueve con la barra se producirá una nueva solicitud de datos en la que puede existir cargas inestables de vídeos en HTML5 y por lo tanto queramos ponerle un mensaje o algún logo de «cargando» al usuario.
- Y la última, y no menos importante, es la de poder indicar al usuario, cuando se haya movido a la nueva sección, la información que va a ver, si es que tenemos información contextual del vídeo que mostrar al usuario.

Cargar el vídeo HTML5
Ahora que ya hemos visto las ventajas de por qué es interesante controlar el poder buscar por un vídeo en HTML5 vamos a poner nuestro vídeo dentro de la página.
El primer paso consiste en la carga del vídeo en HTML5, lo cual se implementa mediante los elementos video y source.
<video id="mivideo" controls> <source src="http://easyhtml5video.com/images/happyfit2.ogv" type="video/ogg"></source> Tu navegador no soporta el elemento <code>video</code>. </video> <div id="info"></div>
Es necesario especificar un identificador único para el elemento video mediante el atributo id, dado que este será utilizado posteriormente para referenciar el vídeo en el código Javascript.
En cuanto al elemento source, este requiere la especificación de la ubicación del recurso multimedia y su formato mediante el atributo type. En esta implementación se utiliza un vídeo en formato OGV, un formato de código abierto, especificado mediante el valor "video/ogg".
Además hemos añadido en nuestro código en HTML un elemento div que es una capa sobre la que volcaremos el contenido de las acciones de búsqueda sobre el vídeo.
Evento onseeking para buscar por un vídeo en HTML5
Ahora pasamos a controlar el evento onseeking que es el que nos va a permitir controlar el poder buscar por un vídeo en HTML5. Para ello lo que haremos será conseguir una referencia al vídeo mediante la función getElementById() y registrar el evento.
A la hora de registrar el evento onseeking le asignaremos una función en la que vamos a codificar la acción a ejecutar cuando se produzca la búsqueda.
let mivideo = document.getElementById("mivideo");
mivideo.onseeking = function() { ... };
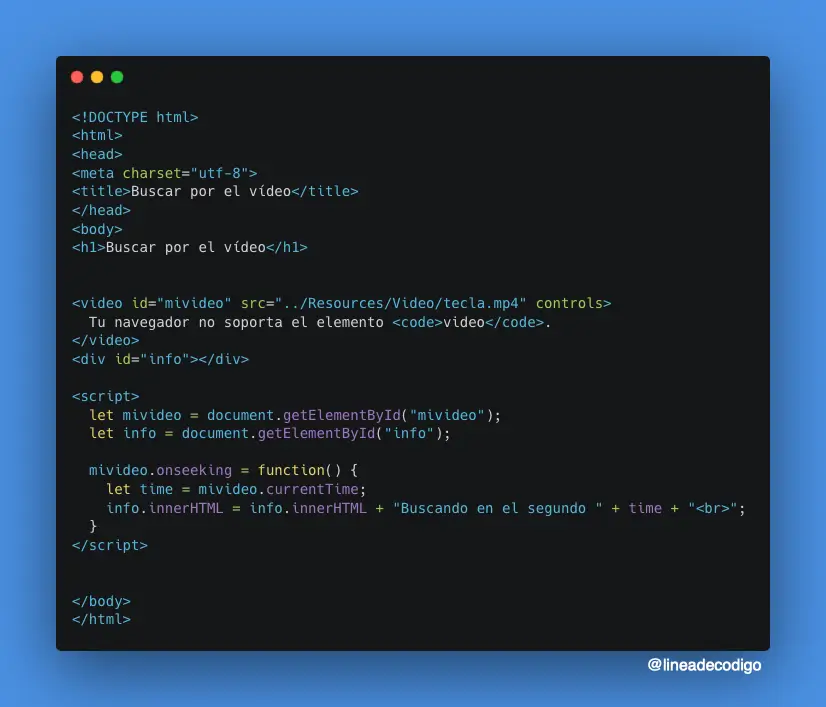
En concreto, lo que vamos a hacer cuando se dispare el evento onseeking será capturar el minuto de reproducción del vídeo al que nos ha movido la búsqueda y lo vamos a mostrar en pantalla.
let mivideo = document.getElementById("mivideo");
let info = document.getElementById("info");
mivideo.onseeking = function() {
let time = mivideo.currentTime;
info.innerHTML = info.innerHTML + "Buscando en el segundo " + time + "<br>";
};
Vemos que el vídeo tiene una propiedad currentTime que es la que almacena el tiempo exacto en el que se está reproduciendo el vídeo. Esta propiedad está definida dentro de un HTMLMediaElement. Por lo cual es ideal para mostrarlo en pantalla, indicando al usuario el segundo al que se ha desplazado.
Con esto ya tendremos nuestro código para saber controlar el buscar por un vídeo en HTML5. ¿Se te ocurre alguna otra oportunidad para el manejo del evento onseeking?