La W3C recomienda el uso de CSS para realizar acciones de estilo y en este caso el uso de la negrita sobre el texto. Si bien, en este artículo vamos a ver cómo poner texto en negrita con HTML.
Esta técnica viene de las primeras versiones de HTML en las que todavía no se había desarrollado el lenguaje de estilos CSS y se tenían que utilizar elementos de estructura del propio lenguaje HTML para poder dar estilos.
El elemento b
En este sentido nace el elemento b (que viene del inglés “bold”) el cual nos ayudaba a crear texto en negrita con HTML.
La codificación será realmente sencilla, ya que solo necesitaremos utilizar el elemento b con el contenido de texto. Este elemento contendrá internamente el texto que queramos visualizar en negrita.
El código que tendremos que incluir en nuestra página web seguirá la siguiente estructura semántica:
<b>Texto en negrita</b>
De esta manera si queremos poner un párrafo con los nombres de las personas en negrita crearíamos el siguiente código HTML:
El pase que dio <b>Joaquín</b> fue rematado a gol por el delantero <b>Borja Iglesias</b>
Se puede observar la codificación es muy sencilla para incluirla dentro de nuestras páginas web.
El uso del elemento b está muy extendido, y aunque se ha intentado marcar como obsoleto en algún momento del estándar, a día de hoy (marzo 2023) sigue estando como elemento dentro del estándar.
Y es que se refiere al elemento b como un elemento con el cual queramos llamar la atención del lector sin transmitir importancia adicional que no implica una voz o estado de ánimo alternativo.
Los navegadores o agentes de usuario representan al elemento b en un formato de negrita y de esta forma podemos utilizar esta compatibilidad para poder disponer de texto en negrita con HTML.
El elemento strong
Algo parecido nos puede suceder con el elemento strong que en algunos momentos ha sido utilizado como alternativa al contenido de CSS para poder poner texto en negrita.
En este caso el estándar HTML dice sobre el elemento strong que es un elemento de estructura que nos sirve para presentar una gran importancia, seriedad o urgencia para el contenido.
La sintaxis del elemento strong es:
<strong>Texto en negrita</strong>
Que aplicado al mismo ejemplo que hemos visto antes quedaría de la siguiente forma:
El pase que dio <strong>Joaquín</strong> fue rematado a gol por el delantero <strong>Borja Iglesias</strong>
Con esto hemos visto dos alternativas a poder poner texto en negrita con HTML sin recurrir a las hojas de estilo CSS.
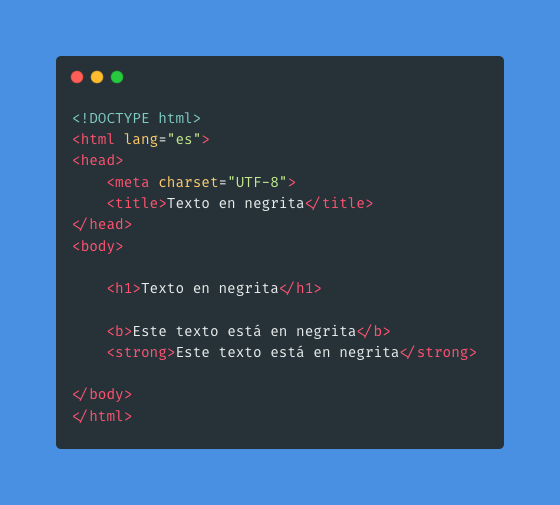
Código Texto en negrita con HTML
https://github.com/victorcuervo/lineadecodigo_html/blob/master/texto/texto-en-negrita.html