Mediante este artículo vamos a ver como podemos crear nuestra primera extensión en Google Chrome.
Pero antes de empezar, ¿qué son las extensiones de Google Chrome? Las extensiones de Google Chrome son componentes que se le pueden añadir al navegador web Google Chrome para ampliar la funcionalidad del mismo.
Si queréis, podéis informaros más sobre las extensiones de Google Chrome.
Lo primero que tenemos que saber para crear una extensión en Google Chrome es que hay que declarar un fichero manifest en formato json. Este fichero se llamará manifest.json. La estructura de manifest.json es la que define los elementos que contienen la extensión. A ver:
- name, nombre de la extensión.
- version, versión de la extensión.
- description, descripción de la extensión.
- icons, iconos que representan la extensión. Hay que proporcionar, al menos, dos. Uno que sea 48×48 y otro 128×128
- browser_action, nos permite añadir un elemento a la barra de Google Chrome. Este será el elemento más importante de nuestra primera extensión en Google Chrome.
Así, podemos ir creando el fichero manifest.json:
{
"name": "Mi Primera Extension",
"version": "1.0",
"description": "Extension que dice hola mundo",
}
Pero vamos a entrar en profundidad en browser_action. Y es que browser_action es una estructura en si mismo, la cual puede contener los siguientes campos:
- default_icon, icono que saldrá en la barra del Google Chrome.
- default_title, tooltip que se mostrará al pasar sobre el icono.
- default_popup, fichero HTML que se abrirá al pulsar sobre la extensión.
Vamos añadiendo cosas a nuestro fichero manifest.json:
{
"name": "Mi Primera Extension",
"version": "1.0",
"description": "Extension que dice hola mundo",
"browser_action": {
"default_icon": "logo.ico",
"popup": "miprimeraextension.html"
}
}
Vemos que el fichero que se abrirá al pulsar sobre la extensión en Google Chrome será «miprimeraextension.html». Así que será dentro de él dónde codificaremos lo que queramos mostrar en la extensión. En este caso será algo muy sencillo.
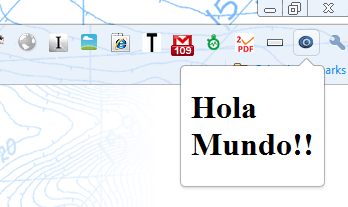
Hola Mundo!!
Así, tenemos 3 ficheros dentro de nuestro directorio.
/MiPrimeraExtension |-- manifest.json |-- miprimeraextension.html |-- logo.ico
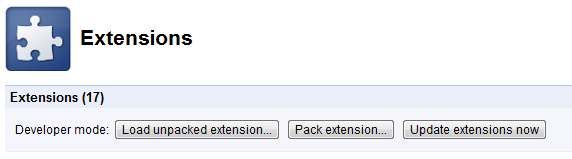
Ahora solo tendremos que instalarlo en Google Chrome. Para ello vamos al menú:
Tools » Developer Extensions
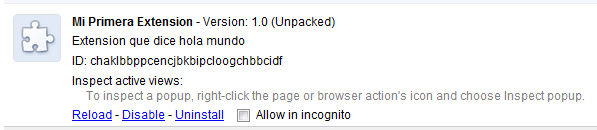
En la parte superior veremos que hay una opción que se llama Load unpacked extension. Al pulsar sobre esta opción se nos mostrará un explorador mediante el cual hay que elegir el directorio MiPrimeraExtension. Y ya tendremos la extensión instalada en Google Chrome.
Y el resultado de nuestra primera extensión en Google Chrome es el siguiente…