En el ejemplo Listas de Elementos en jQuery Mobile veíamos como construir una lista de elementos para un dispositivo móvil utilizando jQuery Mobile.
Ahora vamos a ir un paso más allá y vamos a ver como añadir elementos divisores en las listas. Es decir, items que nos permitan separar elementos para su organización. Puede ser una agrupación alfabética, geográfica, horaria,…
En nuestro caso vamos crear una lista de películas cuyos divisores sean alfabéticos.
C ++ Casablanca ++ Charada D ++ Dos hombres y un destino ++
Lo primero que hacemos es cargar el framework jQuery Mobile
Y como vimos en el ejemplo Listas de Elementos en jQuery Mobile utilizamos un elemento UL con un atributo data-role=»listview».
- Casablanca
- Charada
- Dos Hombres y Un Destino
- Espartaco
- El Golpe
- La Guerra de las Galaxias
- Granujas a todo ritmo
Además hemos añadido los atributos data-inset=»true» y data-filter=»true» para que la lista salga enmarcada y para tener un filtro en la lista, respectivamente.
Ahora meteremos los divisores de listas. Los divisores de listas serán otros elementos LI. Si bien estos elementos para ser diferenciados del resto de elementos de la lista tendrán un atributo data-role=»list-divider». Quedándonos nuestro código jQuery Mobile de la siguiente forma:
- C
- Casablanca
- Charada
- D
- Dos Hombres y Un Destino
- E
- Espartaco
- G
- El Golpe
- La Guerra de las Galaxias
- Granujas a todo ritmo
El nombre del item que utiliza el atributo data-role=»list-divider» será el nombre que se utilice como elemento divisor.
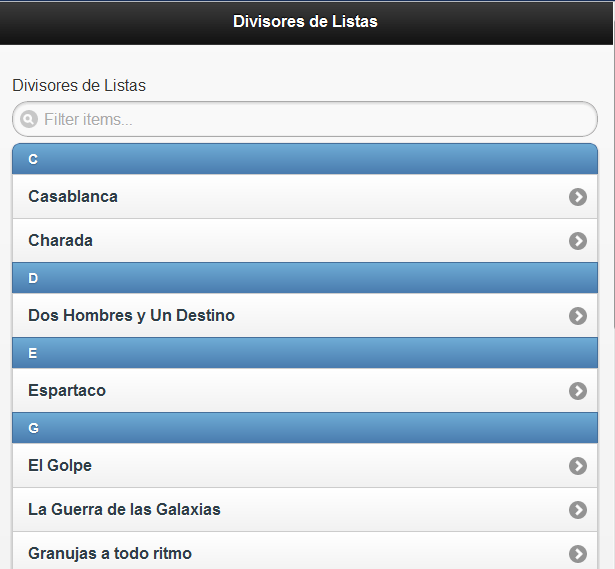
El efecto conseguido con jQuery Mobile para crear divisores de lista será algo parecido a: