Vamos a utilizar las capacidades del modelo de cajas flexibles o Flexbox de CSS para poder realizar un diseño que nos muestre tres columnas en CSS con Flexbox. Es decir, vamos a crear tres capas con contenido, las cuales mostraremos en forma de tres columnas.
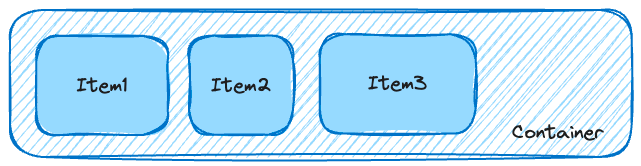
Lo primero que tenemos que saber es que en los modelos de cajas flexibles existen dos componentes principales. Por un lado el contenedor, que es quien agrupa los elementos y los elementos en sí que residen dentro del contenedor.
Por lo tanto lo que haremos para crear una página con tres columnas, lo que tendremos que hacer es crear el contenedor y tres elementos, cada uno de los elementos será una columna.
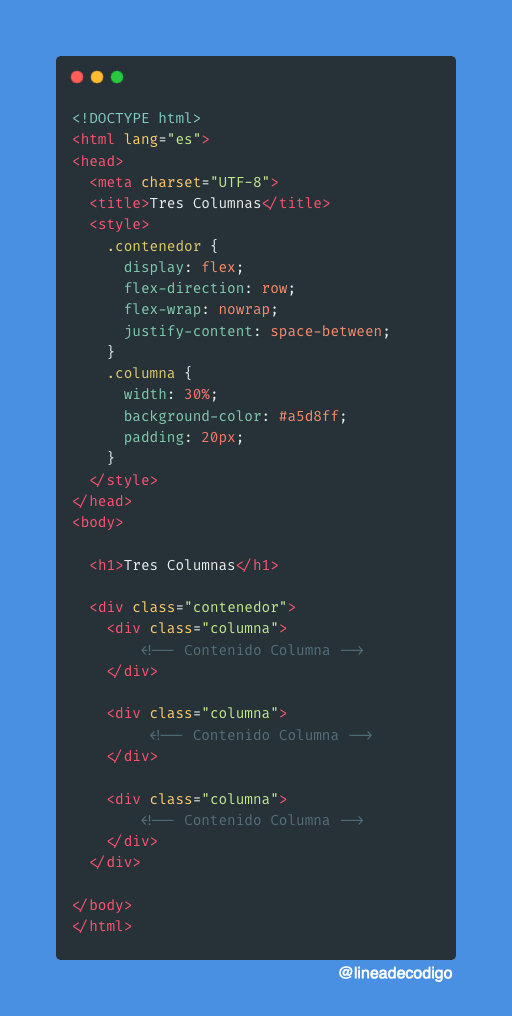
Si revisamos el código HTML será algo de la siguiente forma:
<div class="contenedor">
<div class="columna">
<!-- Contenido -->
</div>
<div class="columna">
<!-- Contenido -->
</div>
<div class="columna">
<!-- Contenido -->
</div>
</div>
Ahora pasaremos a darle el estilo mediante CSS para que las tres columnas queden de la forma correcta.
Lo primero será centrarnos en el contenedor. El contenedor será sobre el que indiquemos que vamos a aplicar el modelo de cajas flexibles, esto lo hacemos utilizando la propiedad display, a la cual asignamos el valor de flex.
Además trabajaremos en tres propiedades más, para darle forma al contenedor. La primera será flex-direction, la cual nos permitirá indicar cómo se organizan los elementos dentro del contenedor. El valor que asignamos el row, que nos indica que los elementos se distribuyen como una columna de izquierda a derecha.
La segunda será la propiedad flex-wrap. En este caso la propiedad flex-wrap nos permite indicar si queremos que los elementos salten o no de línea. En nuestro caso no nos interesa que salte de línea ante una redimensión de la pantalla. Por lo que le asignamos el valor de nowrap.
Y la tercera será justify-content que va a permitir realizar la colocación de los elementos dentro del contenedor. En este caso le asignamos un valor de space-between que hará que los elementos se distribuyan equitativamente a lo largo del contenedor, de un lado a otro.
.contenedor {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
}
Lo siguiente será centrarnos en los elementos, que serán las columnas de nuestra página. En este caso lo único que haremos será asignarles un 30% del espacio de la página, para que entre los tres elementos se repartan el 90% del contenido. Esto lo conseguimos mediante la propiedad width.
.columna {
width: 30%;
background-color: #a5d8ff;
padding: 20px;
}
Por elementos meramente estéticos lo que haremos será añadir un fondo de color azulado mediante la propiedad background-color y un poco de espacio dentro del elemento mediante la propiedad padding.
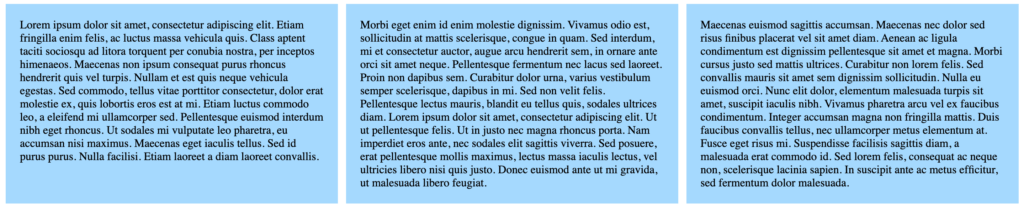
Si cargamos la página en nuestro navegador web veremos el siguiente efecto con las tres columnas:
Con esto ya habremos aprendido un poco más a cómo crear dentro de nuestra página tres columnas en CSS con Flexbox.