Como veíamos en el artículo definir el ancho de una capa con CSS, una de las cosas que nos puede suceder es que el contenido de la capa sea más grande al tamaño que demos a la capa y nos veamos controlando el overflow de una capa.
Aunque en el ejemplo de definir el ancho de una capa con CSS sucedía con el texto, lo más normal es que suceda de forma más normal cuando utilicemos otros elementos como las imágenes.
Por ejemplo, nos puede pasar lo siguiente:
En esta situación, cuando trabajemos con capas, tendremos que controlar la propiedad overflow de la capa. Es decir, como queremos que desborde el contenido de la capa. Para ello podemos utilizar los siguientes valores de overflow:
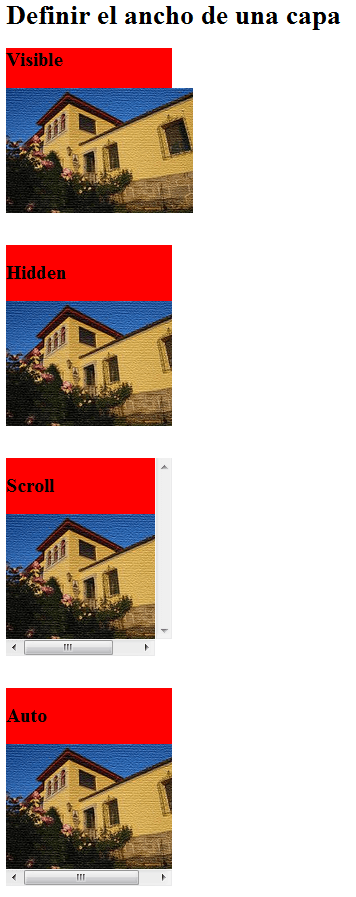
- visible – el contenido superará el tamaño definido por la capa. Es decir, si es más grande el contenido, se quedará por encima de la capa. Es el valor por defecto de la propiedad overflow.
- hidden – el contenido que desborda el tamaño de la capa se corta y queda eliminado. Es decir, no se visualiza.
- scroll – la capa incorpora un scroll vertical y horizontal para poder ver la totalidad del contenido, sin modificar el tamaño de la capa.
- auto – incorpora scroll solo en la dirección que lo necesite.
- inherit – el valor de la propiedad será heredado del valor del atributo overflow del elemento padre.
Veamos como queda nuestro diseño dependiendo del valor de las propiedades de overflow:
El código CSS que tenemos que añadir quedaría de la siguiente forma:
Este es el caso del valor overflow. Solo tienes que modificar este valor para ver como quedan los otros valores.
Seguiremos con más artículos sobre las capas. Los siguientes serán para controlar su ubicación…