Cuando creamos una tabla HTML en una página web, estas, por defecto tienen un modelo de bordes independiente, es decir, podríamos modificar el contenido de los bordes de cada una de las celdas sin que las otras celdas se viesen afectadas. Si bien podemos colapsar bordes en una tabla HTML para que las celdas pasen a compartir los bordes.
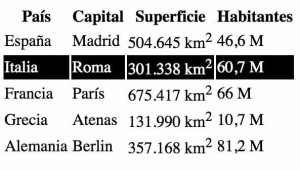
Pero para explicar esto una imagen vale más que mil palabras. Si definimos una tabla HTML directamente, el aspecto en el navegador será el siguiente:
Como podemos apreciar hay una separación entre las diferentes celdas que hace que a la hora de darle un color a una fila quede un aspecto poco deseado. Esto sucede debido al modelo de bordes, el cual es separado.
Para conseguir que las celdas aparezcan agrupadas y así dar el color a una fila parezca más homogéneo lo que deberemos hacer es colapsar bordes en una tablaHTML.
Si queremos conseguir colapsar bordes en una tabla HTML deberemos de jugar con el atributo CSS border-collapse. Este valor puede recibir dos valores, por defecto tiene asociado el valor separate que es el que indica que el modelo de bordes es separado. El otro valor será collapse. Esto hará que los bordes de la tabla se colapsen y de esta forma consigamos el efecto comentado anteriormente.
Para poder fijar el atributo border-collapse deberemos de crear el siguiente estilo.
table {
border-collapse: collapse;
}
Como podemos ver el atributo border-collapse lo establecemos a nivel de la tabla.