jQuery Mobile nos ofrece una forma sencilla de adaptar nuestras listas a los dispositivos móviles. Y es que una lista de elementos para el diseño móvil se sigue maquetando con los elementos UL y LI.
Es decir, que podríamos tener una lista tal y como esta:
- Avila
- Burgos
- León
- Palencia
- Salamanca
- Segovia
- Soria
- Valladolid
- Zamora
Si bien jQuery Mobile nos proporciona una serie de características para maquetarla. La primera es la que le da la apariencia. Esta la conseguimos con un atributo data-role. En este caso con data-role=»listview».
Este atributo lo añadimos al elemento UL.
-
...
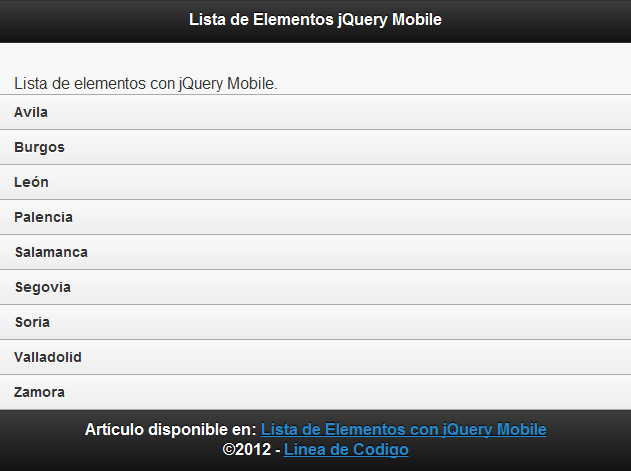
Y conseguiremos el siguiente efecto de maquetación.
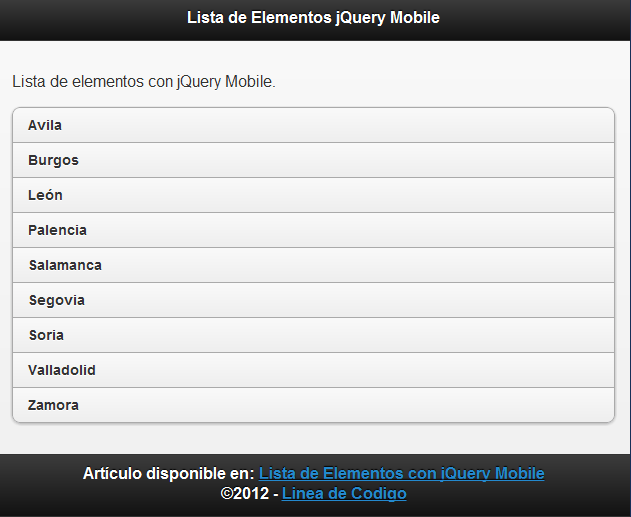
Lo que podemos apreciar en la imagen es que la lista no se diferencia de forma correcta del contenido de la página. Si queremos que la lista se diferencia del resto del contenido podemos añadirla un recuadro. Esto nos lo posibilita el atributo data-inset=»true».
-
...
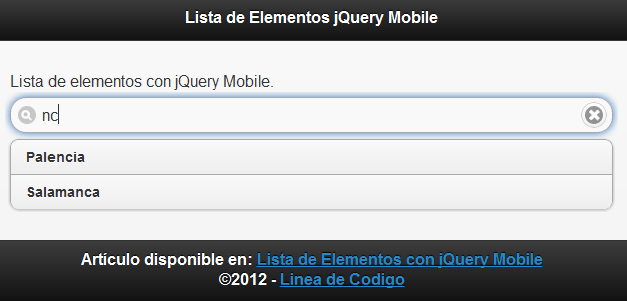
Por último podemos añadirle un filtro a nuestra lista. Y es que esto lo conseguimos de una forma sencilla con el atributo data-filter=»true». No solo añadiremos un filtro, si no que el filtro realiza el filtrado del contenido de la lista.
-
...
EL código final de nuestra lista de elementos en jQuery Mobile quedaría de la siguiente forma:
- Avila
- Burgos
- León
- Palencia
- Salamanca
- Segovia
- Soria
- Valladolid
- Zamora