En este ejemplo vamos a ver cómo podemos enviar un mensaje a un iframe desde la página que lo contiene utilizando el API Web Messaging definido en HTML5. Es interesante que le eches un ojo al artículo que explica las bases del envío de mensajes Web Messaging en HTML5.
Lo primero que vamos a construir será la página padre. Esta página lo que hará será llamar a un elemento iframe
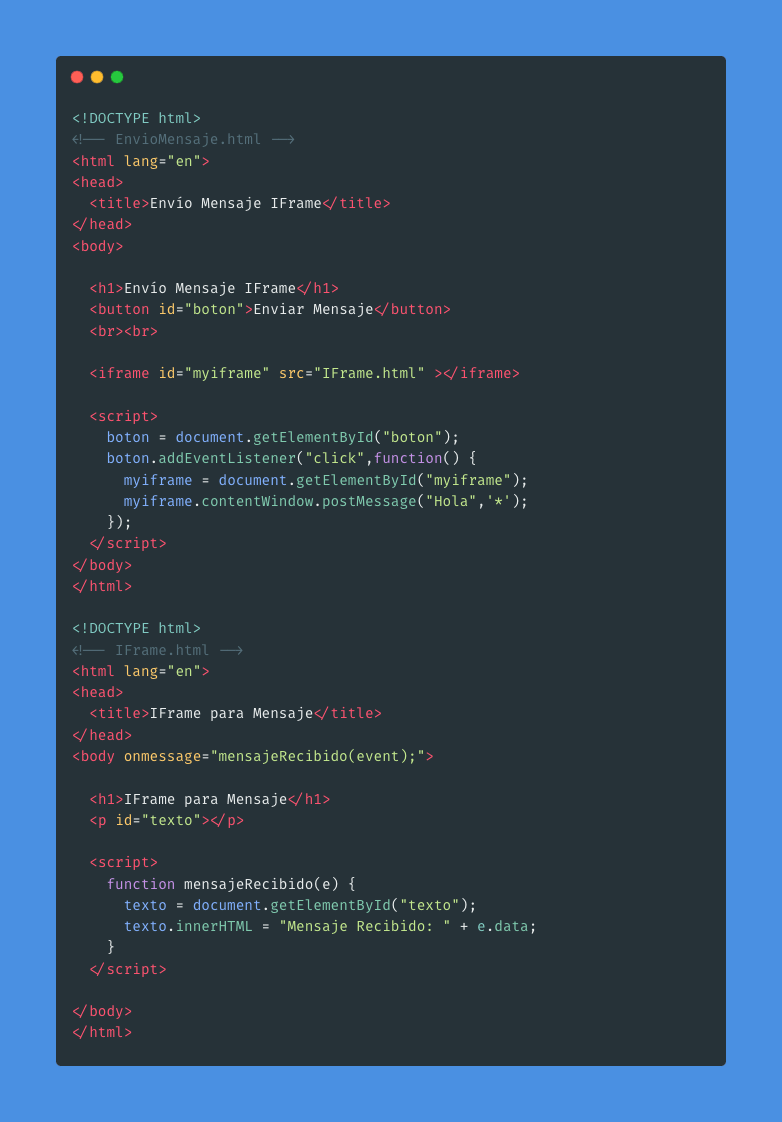
<!DOCTYPE html> <html lang="en"> <head> <title>Web Messaging</title> </head> <body> <h1>Web Messaging</h1> <iframe id="myiframe" src="detectar-evento.html" width="1000px" height="500px"></iframe> </body> </html>
Es importante que le des un valor al atributo idiframe
Ahora vamos a crear un botón el cual será el encargado de enviar el mensaje. Tendremos que crear un manejador mediante un método .addEventListener()
<button id="boton">Enviar Mensaje</button>
<script>
boton = document.getElementById("boton");
boton.addEventListener("click",function() {...});
</script>
Lo que vamos hacer ahora es coger la referencia del iframe y sobre su atributo contentWindow.postMessage()iframe.postMessage()
<button id="boton">Enviar Mensaje</button>
<script>
boton = document.getElementById("boton");
boton.addEventListener("click",function() {
myiframe = document.getElementById("myiframe");
myiframe.contentWindow.postMessage("Hola",'*');
});
</script>
Una vez que hemos montado nuestra página que carga el iframeiframe
Básicamente, lo que tenemos que hacer en la página anidada, es prepararla para poder recibir mensajes. Es decir, prepararla para que pueda manejar el evento messageonmessagebody. De esta segunda forma quedaría codificado así:
<body onmessage="mensajeRecibido(event);">
Ahora pasamos a codificar el manejador que lo que hará será mostrar el contenido del mensaje recibido en el iframe.data
<p id="texto"></p>
<script>
function mensajeRecibido(e) {
texto = document.getElementById("texto");
texto.innerHTML = "Mensaje Recibido: " + e.data;
}
</script>
Y de esta forma tan sencilla y codificando las dos páginas HTML5 habremos conseguido enviar un mensaje a un iframe mediante la API Web Messaging del estándar HTML5.