Normalmente cuando codificamos el “listener” de un evento en el DOM utilizamos una función anónima. En este caso vamos a ver cómo podemos escuchar eventos con clases en Javascript. Es decir, la idea es poder crear una clase que podamos instanciar y utilizar como listener de eventos.
Lo primero que vamos a hacer es definir el modelo de eventos que queremos gestionar en la página. En este caso lo que vamos a hacer es crear un botón, el cual gestione dos eventos, por un lado querremos saber si estamos pasando por encima del botón y por otro querremos saber si se ha pulsado el botón.
Así que manos a la obra y creemos nuestro botón. Es importante que indiquemos claramente el atributo id del botón para poder referenciarlo a posteriori.
<button id="miboton">Púlsame!!!</button> <div id="saludo"></div>
Además hemos añadido un elemento div
Ahora, de forma natural, en Javascript, recuperamos la referencia al elemento botón mediante el método getElementById()addEventListener()
const boton = document.getElementById("miboton");
boton.addEventListener("click",eventManager);
boton.addEventListener("mouseover",eventManager);
Vemos que al “listener” o manejador del evento lo hemos asociado a los eventos clickmouseovereventManager. Este objeto eventManager no deja de ser una instancia de una clase Javascript, consiguiendo así el efecto de poder escuchar eventos con clases en Javascript.
Por lo que vamos a crear una clase EventManager
class EventManager { }
Sobre esta clase vamos a realizar dos cosas, por un lado vamos a instanciarla pasándola el objeto sobre el cual queremos dejar los mensajes. Es decir, una referencia a nuestro elemento div
class EventManager {
mensaje;
constructor(mensaje){
this.mensaje = mensaje;
}
}
Lo siguiente será crear el evento handleEvent el cual recibirá un evento como parámetro. La clase deberá de tener obligatoriamente este método para poder ser utilizada como manejador de eventos en los “listener”.
class EventManager {
handleEvent (ev) { }
}
La codificación del método va evaluar el tipo de evento que le llega. Ya que la idea, al contrario que las funciones anónimas, será el poder reutilizarlo como manejador en el mayor número posible de eventos.
Es por ello que evaluaremos el tipo de evento a manejar que viene definido en el atributo type
class EventManager {
mensaje;
constructor(mensaje){
this.mensaje = mensaje;
}
handleEvent (ev) {
console.log(ev.type);
if (ev.type=="click")
this.mensaje.innerHTML = "Me has pulsado";
if (ev.type=="mouseover")
this.mensaje.innerHTML = "Has pasado sobre mí";
}
}
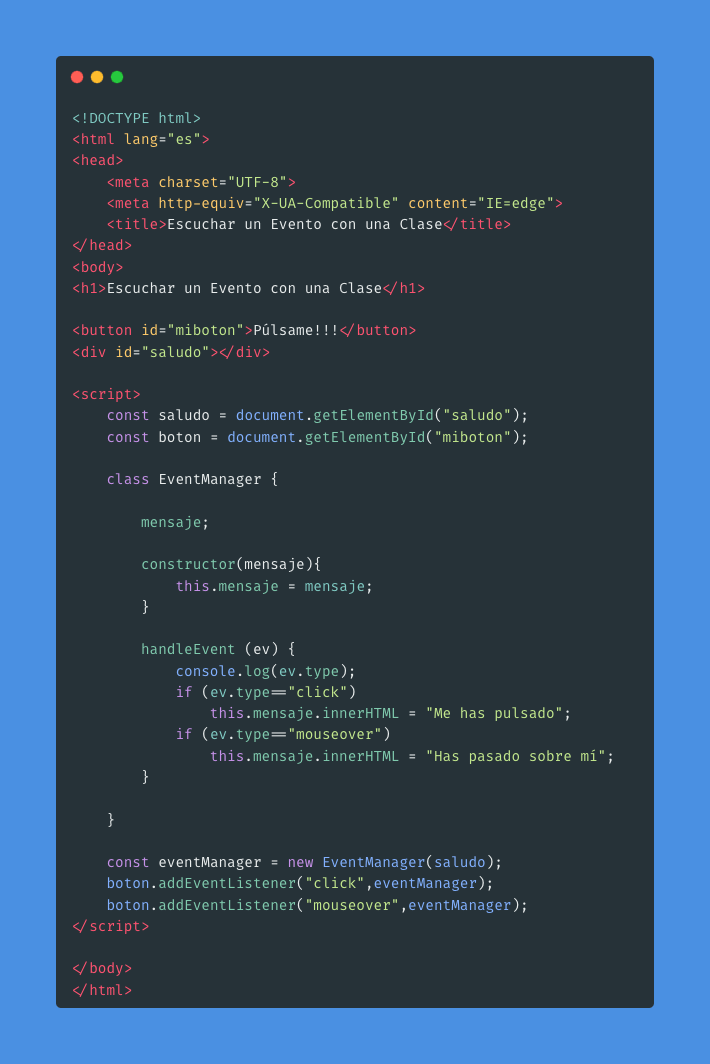
Ahora solo nos quedará el instanciarla pasando la referencia a la zona del mensaje. De esta manera, volviendo al código inicial nos faltaría lo siguiente:
const saludo = document.getElementById("saludo");
const eventManager = new EventManager(saludo);
boton.addEventListener("click",eventManager);
boton.addEventListener("mouseover",eventManager);
Podemos apreciar que hemos instanciado la clase. De esta manera ya tendríamos nuestro código para poder escuchar eventos con clases en Javascript.