Cuando estamos manipulando datos en una tabla HTML puede darse el caso que no nos interesen que se muestren ciertas celdas carentes de contenido y queramos ocultar celdas vacías. Posiblemente esto mejore la estética a la hora de presentar nuestros datos.
De igual manera podría darse el caso de que estemos utilizando la tabla para otros menesteres como el presentar cierto contenido. Y no nos referimos a dar el formato a la página, ya que esto deberíamos de estar haciéndolo con capas DIV.
En este caos vamos a ocultar celdas vacías para representar elementos seleccionados dentro de una tabla. Con la característica que cada elemento seleccionado se nos va a poner de un color. Para poder hacer esto tendríamos que ir contemplando cuál es el elemento seleccionado y asignándole un nuevo estilo cuando lo selecciones.
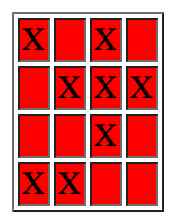
Lo que hemos hecho en este caso es darle un color rojo a todas las celdas de la tabla mediante el atributo background-color.
table td {
background-color:red;
}
Además podemos ver que hay algunas celdas seleccionadas con una X y otras celdas que se encuentran vacías. Lo siguiente será poner en blanco todas aquellas celdas vacías. Para ello, en vez de ir a cada celda lo que vamos a hacer es ocultar celdas vacías, de esta forma, al estar vacías, no se les asignará ningún estilo.
Para ocultar celdas vacías deberemos de manipular el atributo empty-cells y en concreto, para ocultarlas, le asignaremos el valor hide.
De esta forma el código CSS que nos quedará será el siguiente:
table {
empty-cells: hide;
}
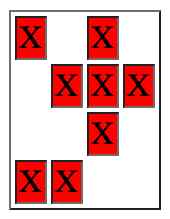
Vemos que el atributo empty-cells se lo hemos dado a toda la tabla.
Así el resultado que nos quedará en nuestra tabla será el siguiente: