He visto muchas formas de acabar construyendo un botón dentro de una página web. Parece que ya desde hace tiempo se ha canalizado con el tema del elemento button. Y es por ello que cuando estemos trabajando con botones e Bootstrap, este no podía ser menos y nos permite configurarlos apoyándonos en dicho elemento.
Así que si queremos insertar botones en Bootstrap solo tenemos que usar el elemento button.
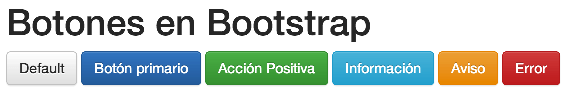
Vale, solo nos muestra un botón. Claro, y es que lo bueno del uso de botones en bootstrap es que podemos darle estilos. Para ello Bootstrap nos aporta las siguientes clases:
- Botones por defecto, es un botón en Bootstrap normal y corriente.
- Botones primarios, son los botones que nos sirven para indicar la acción principal del formulario. Bootstrap nos ofrece la clase btn btn-primary
- Botones para acciones positivas, si lo que queremos es desencadenar una acción positiva podemos utilizar la clase tn btn-success
- Botones informacionales, para mensajes de información hacía el usuario, Bootstrap nos da la clase btn btn-info
- Botones de aviso, si lo que queremos es sacarle un aviso al usuario utilizaremos la clase btn btn-warning
- Botones de alarma, servirán para avisar de un error y la clase que lo representa para los botones es btn btn-danger
Así, si queremos insertar botones en Bootstrap tendremos el siguiente código fuente: